¿Sabes cómo incluir Google Maps gratis en tu web?
Es una pregunta que nos hemos hecho cualquiera que tengamos una página web: «¿Cómo puedo usar el mapa de Google en mi web?«. Si no estás familiarizado con la programación y la maquetación, puedes pensar que es complicadísimo insertar el mapa de Google en tu web pero aquí vamos a enseñarte cómo poner el mapa de Google maps en tu HTML.
Índice
- ¿Por qué insertar Google maps en tu web?
- ¿Qué es la clave API de Google Maps?
- ¿Cómo insertar un mapa de Google gratuito en nuestra web?
- ¿Cómo generar una cuenta de desarrollador de Google Maps?
- ¿Qué tipo de API Key de Google Maps elijo?
- ¿Cómo crear una API Key en Google Maps?
- ¿Cómo aplicar la clave API Key de Google Maps en tu página web?
Si tienes una página web, no te pierdas todos estos recursos gratis para mejorar tu conversión >
Por qué insertar Google maps en tu web
Hay muchas cosas que puedes mejorar en tu web para favorecer la conversión, pero una que es muy importante es que en tu página web aparezca tu ubicación en Google Maps. Es la mejor manera de mostrar el lugar exacto de tu negocio y lograr que los visitantes de tu página te encuentren rápidamente.
Como ya sabrás, la API de Google Maps que permitía mostrar sus mapas en webs y aplicaciones ahora es de pago. ¡Pero no te alarmes! Hay soluciones para todo. Sigue leyendo para saber cómo incluir Google maps en tu web.
¿Qué es la clave API de Google Maps?
Es un tipo de identificación (Interfaz de Programación de Aplicaciones) para el uso de aplicaciones con Google Maps. Lo primero que tenemos que hacer es solicitarla y más tarde la insertaremos en nuestro sitio web.
Hay que tener en cuenta, que hay dos versiones: una de ellas es gratuita, con varias limitaciones y otra versión Premium, es decir, de pago para los usuarios más avanzados y que quieren sacarle mayor rendimiento.
La propuesta de Google es simplificar el uso de Google Maps para integrar sus mapas en aplicaciones y servicios de terceros. Pero a cambio, encarecen el uso de las APIs. ¿Quieres saber lo que ha cambiado?
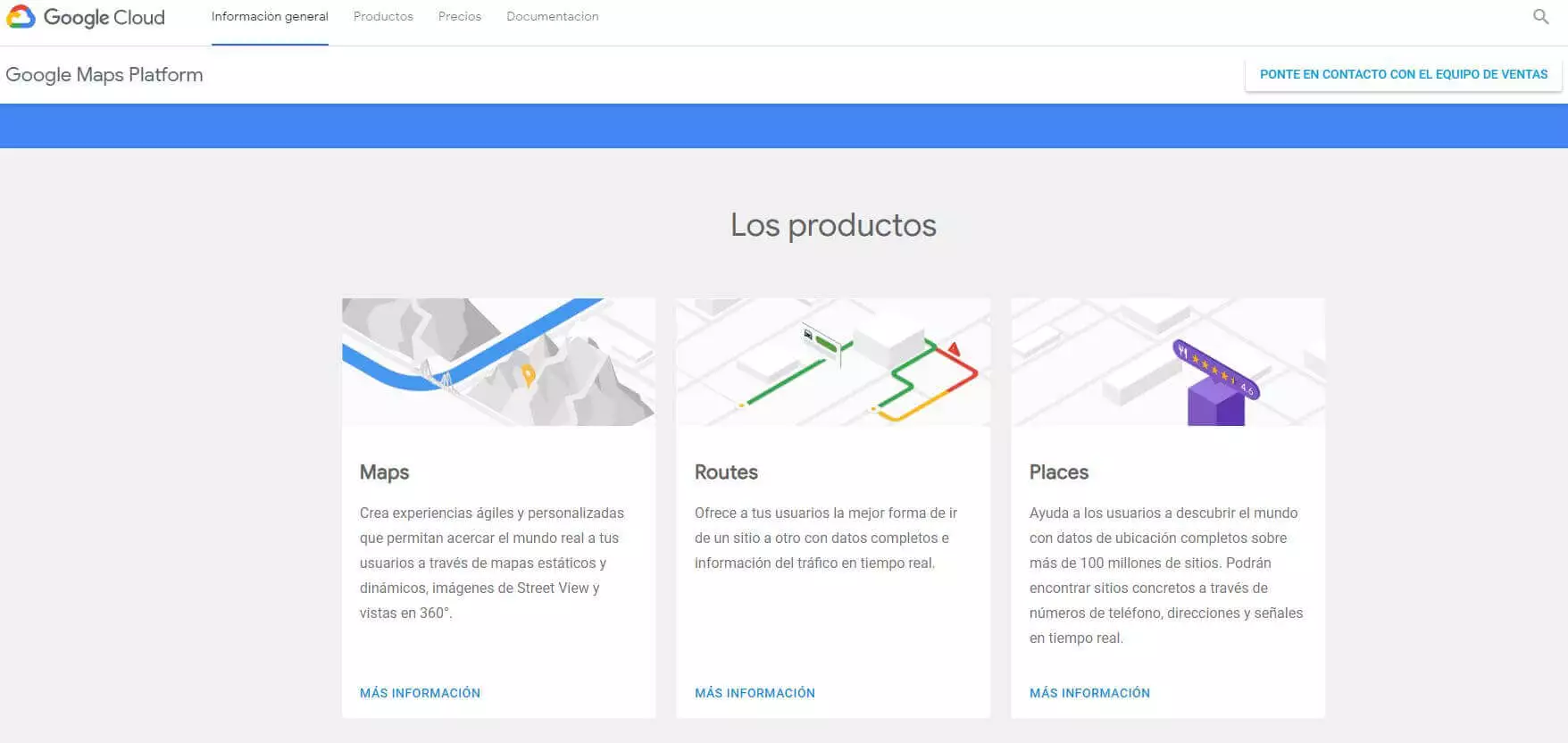
- Han reducido las 18 APIs de Google Maps a tres categorías: Rutas, Mapas y Lugares.
- Han unificado el servicio gratuito y premium, siendo ahora de pago.
- Ofrecen 200 dólares mensuales gratuitos a cada desarrollador que utilice las nuevas API’s de Google Maps. Siempre proporcionándoles los datos de pago, aunque no se exceda el crédito gratuito.
- Han integrado el acceso a Google Maps dentro de la plataforma Cloud de Google.
Algunos de nuestros clientes se han echado las manos a la cabeza porque en sus webs habían dejado de verse los mapas de Google.
Pero tranquilo, ¡tiene solución! Esto ha sido porque los mapas se podían incrustar de varias formas, y una de ellas era mediante su API key. Existen otras formas de hacerlo, como embebiendo el mapa directamente desde la opción de compartir de Google Maps.
También es cierto que con la API existen más funcionalidades, como dibujar capas, acceso a Street View, vistas 360º o manipular el punto de vista, pero si lo que queremos es un sencillo mapa de localización, donde se pueda ampliar, reducir y moverse, podemos hacerlo así perfectamente. Esto ya depende del servicio que queramos dar al usuario.

Por ejemplo, en una App de compras, sí que recomendaríamos utilizar la API porque podemos dar información útil al usuario como: encontrar sitios concretos a través de números de teléfono, direcciones y señales en tiempo real. Pero para una web corporativa donde simplemente queremos mostrar dónde se encuentra nuestra empresa, con un mapa embebido en el código, sería suficiente.
¿Cómo podemos embeber un Google Maps gratuito en nuestra web?
En realidad, es muy fácil. En las webs desarrolladas por Uup ya lo utilizábamos antes, siempre que nos era posible, ya que muchos de los mapas que necesitan nuestros clientes, simplemente son mapas sencillos de localización.
A veces en WordPress, según la maquetación del theme, te pedía la API de Google Maps, y entonces ahí ha sido cuando hemos necesitado realizar cambios para estos clientes concretos. Nuestro servicio de mantenimiento cubre este tipo de incidencias, para así prestar el mejor servicio posible a todos aquellos que confían en Uup.
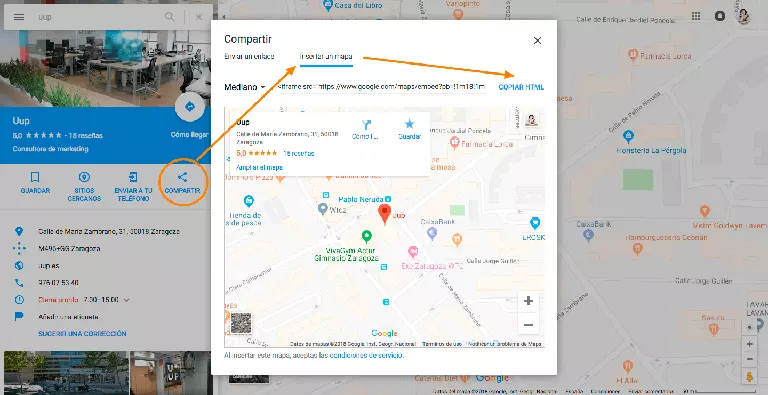
Para poder embeber un mapa de Google, tan sólo hay que ir a Google Maps, buscar el lugar que queremos marcar en el mapa y desde «Compartir» -> Insertar un mapa -> Copiar HTML:

src="https://st1.uup.es/media/2018/08/embeber-google-maps.png" alt="Compartir Google Maps" width="1440" height="741" class="alignleft size-full wp-image-10020" />
Nos generará un código de este tipo, donde podemos cambiarle algunas variables, como el ancho y el alto o el zoom:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1490.1951984635648!2d-0.8897282384751197!3d41.6689113893635!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd5914a2dbaef783%3A0xcefbedb5510a16d!2sUup!5e0!3m2!1ses!2ses!4v1535631076018" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Para que esto funcione, el negocio o empresa ha de estar registrado previamente en Google Maps, que además es recomendable para que los usuarios nos encuentren.
Lo primero y principal que tenemos que tener es una cuenta en Gmail, ya que a partir de ahí podremos darnos de alta y disfrutar de todas las ventajas que nos ofrece Google.
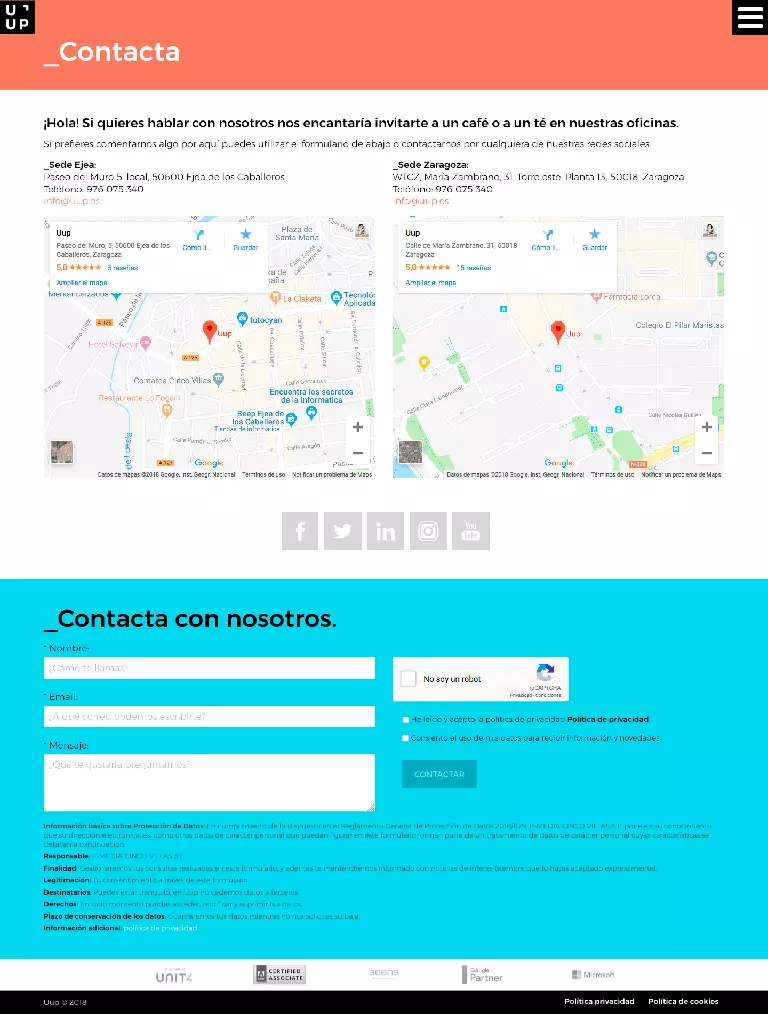
En Uup, podéis ver que quedan así:

Ya veis que quedan perfectamente y no necesitamos más para mostrar nuestra ubicación. En la mayoría de los casos, es suficiente con esto. Si no se trata de una aplicación que necesite de las funcionalidades avanzadas, normalmente no será necesario pagar por la API de Google. Pero si os hiciera falta utilizar la API de Google Maps, aquí os dejamos cómo hacerlo.
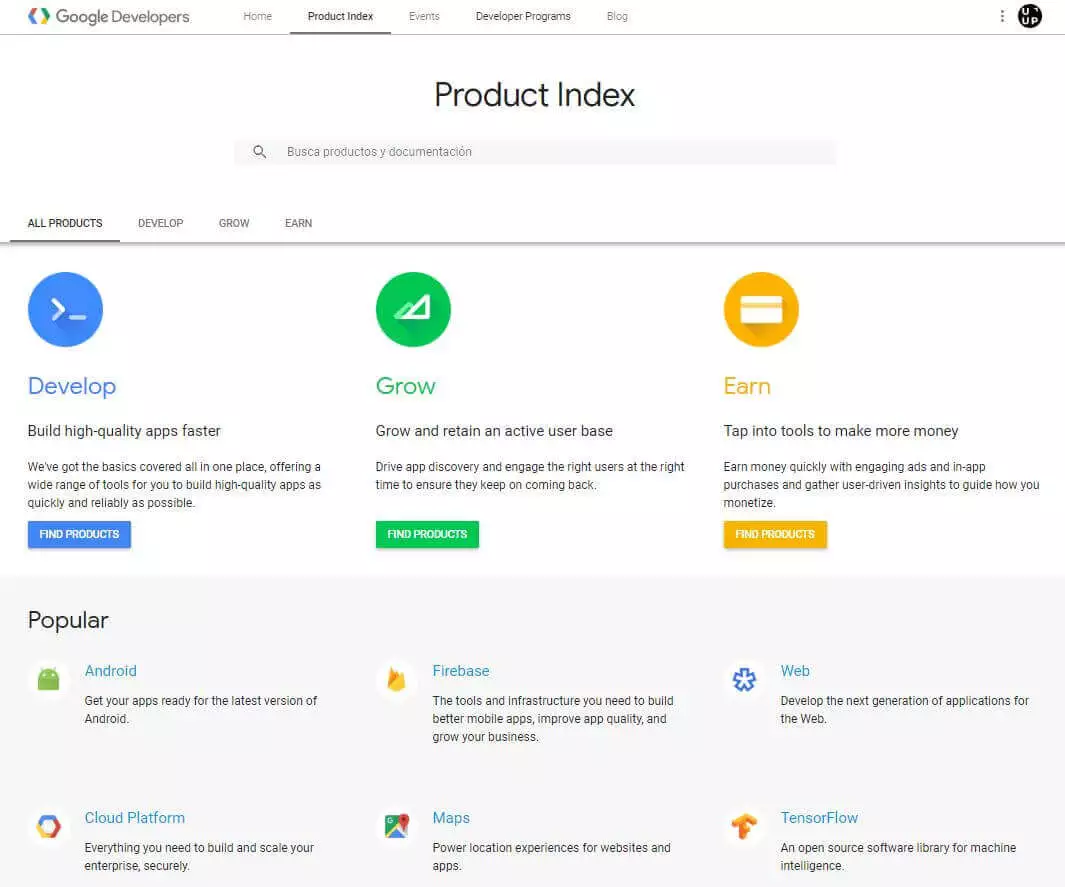
¿Cómo generar una cuenta de desarrollador de Google Maps?
Como hemos comentado anteriormente, lo principal es tener una cuenta de Google, y una vez hayamos accedido a ella, tenemos que acceder a la zona de desarrolladores de Google y clicar en la zona de mapas.

¿Qué tipo de API Key elijo?
Existen varias opciones para interactuar con los mapas, pero en este caso vamos a escoger uno que conecte los servidores de Google Maps y así podamos ver nuestra localización en nuestra página web.
Maps: Podremos ver el mundo y por supuesto nuestro negocio de una forma ágil y personalizada. Encontraremos mapas estáticos y dinámicos e incluso vistas de 360º.
Routes: Conseguiremos encontrar la mejor manera de ir desde un lugar a otro con actualizaciones de tráfico en tiempo real.
Places: Ayuda a descubrir a los usuarios el mundo que les rodea. Planificar un viaje, encontrar un restaurante…

El siguiente paso es darle un nombre a la Api para poder gestionarla desde el panel de control. Podemos crear cualquiera, simplemente es para no liarnos y poder identificarla por si más adelante generamos algún proyecto más.
¿Cómo crear una API Key en Google Maps?
Ahora llega el momento más esperado, el de “crear” nuestra Api. Al clicar en “Crear”, nos aparecerá una ventana con la clave de la Api Key de Google Maps.
A partir de ahí, tenemos que restringir esta clave que nos han facilitado para que no pueda ser pirateada por otros. Probablemente nos daría muchos quebraderos de cabeza el saber qué están haciendo con ella o dónde la están utilizando.
Estos son las restricciones que nos podemos encontrar:
- Ninguna: Si quieres que los piratas informáticos hagan uso de ella, adelante, pero no te lo aconsejamos.
- URLs de referencia HTTP (sitios webs): Solo podremos hacer uso de ella en las páginas o sitios web que nosotros especifiquemos.
- Direcciones IP (servidores web, tareas cron, etc.): Solo en las IPs que nosotros les indiquemos.
- Aplicaciones para Android
- Aplicaciones para IOS
Como nuestra intención es insertar un mapa en nuestra página web, utilizaremos la opción de “URLS de referencia HTTP”.
Una vez realizados todos los pasos, podemos acceder a la Api cada vez que lo necesitemos, ya sea para añadir o modificar alguna URL o generar una nueva. ¡Eso sí! Si queremos generar una nueva Api Key de Google Maps, tenemos que crear un nuevo proyecto sin eliminar este que tenemos.
Cómo aplicar la clave API Key de Google Maps en tu página web
Ahora toca elegir en que página queremos que aparezca dentro de nuestra web, que normalmente es en la zona de “Contacto”. Una vez dentro del HTML de nuestra página, buscaremos esta parte del código.
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>
Ahí sustituiremos “YOUR_API_KEY” por la clave que habíamos obtenido anteriormente. De esta manera al fin podremos integrar de una forma adecuada el mapa de nuestra ubicación a nuestra página web.
Ahora, si queremos añadir un marcador al mapa con la ubicación exacta de donde se encuentra nuestro negocio o empresa, tendríamos que añadir el siguiente código, en el que tenemos que meter las coordenadas de Google indicando la latitud (lat) y la longitud (lng) de en donde se ubica nuestra empresa.
function initMap() { var myLatLng = {lat: -25.363, lng: 131.044}; var map = new google.maps.Map(document.getElementById('map'), { zoom: 4, center: myLatLng }); var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Hello World!' }); }
Como ves, es bastante sencillo si tienes las cosas claras y le indicamos la posición geográfica que debe de tener.
Aquí podemos ver varios ejemplos de mapas con las API’s y servicios de Google Maps Platform.
¡Ahora será mucho más fácil que te encuentren! No te despistes.
Resolución de dudas sobre Google Maps
La aplicación y la api Google Maps nos ha salvado la vida más de una vez. Bueno, mejor dicho, nos ha ayudado y marcado el camino en la búsqueda de direcciones o en nuestros viajes, para llegar a nuestro destino y no morir en el intento. En este artículo puedes ver cómo encontrar tu ubicación o mejorar la precisión de Google Maps si es eso lo que necesitas. Aquí te dejamos también su centro de ayuda en el que puedes resolver cualquier consulta relacionada con tu ubicación en Google Maps.
Si te ha resultado útil este artículo, te recomendamos que te suscribas a nuestro boletín más abajo para recibir más contenido sobre marketing digital para desarrollar tu negocio online.
Archivado en: